
Bootstrap, это популярный фреймворк для разработки веб-сайтов, который позволяет создавать стильные и адаптивные интерфейсы. Он предоставляет готовые CSS-классы и компоненты, которые позволяют быстро и удобно строить пользовательский интерфейс.
Для подключения Bootstrap на свой веб-сайт необходимо выполнить следующие шаги⁚
1. Загрузка файлов Bootstrap. Первым делом нужно загрузить файлы Bootstrap. Вы можете скачать их с официального сайта Bootstrap (getbootstrap.com) или использовать CDN (Content Delivery Network). CDN весьма удобен٫ потому что позволяет подключить библиотеку без необходимости загрузки файлов на свой сервер. Вот пример подключения с помощью CDN⁚
«`html
<link rel="stylesheet" href="https⁚//cdn.jsdelivr.net/npm/bootstrap@5.3;0/dist/css/bootstrap.min.css">
<script src="https⁚//cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.min.js"></script>
«`
«`html
<link rel="stylesheet" href="path/to/bootstrap.min.css">
«`
Здесь `path/to/bootstrap.min.css` — это путь к файлу bootstrap.min.css на вашем сервере.
«`html
<script src="path/to/bootstrap.min.js"></script>
«`
Где `path/to/bootstrap.min.js` — это путь к файлу bootstrap.min.js на вашем сервере.
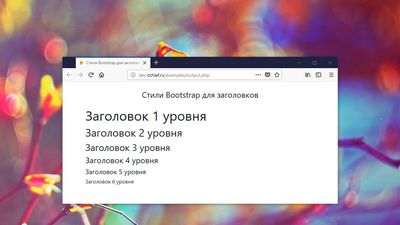
4. Использование Bootstrap. После подключения Bootstrap вы можете использовать его классы и компоненты для создания стильного интерфейса; Примеры использования Bootstrap можно найти на официальном сайте в документации (getbootstrap.com/docs).
Вот примеры некоторых Bootstrap-классов⁚
— Класс `container` используется для создания контейнера страницы.
— Класс `row` используется для создания горизонтальных строк внутри контейнера.
— Класс `col` используется для создания колонок в строке.
«`html
<div class="container">
<div class="row">
<div class="col">Колонка 1</div>
<div class="col">Колонка 2</div>
<div class="col">Колонка 3</div>
</div>
</div>
«`
Таким образом, подключение Bootstrap на свой веб-сайт требует загрузки файлов, подключения CSS- и JavaScript-файлов, а затем использования готовых классов и компонентов для создания стильного и адаптивного интерфейса.
- Как подключить bootstrap?
- Как установить bootstrap?
- Как установить Bootstrap через NPM?
- Как подключить CSS в HTML?
- Сколько весит Bootstrap?
- Какие технологии использует Bootstrap?
- Что такое CSS?
- Как обновить bootstrap?
- Что означает Bootstrapping?
- Нужно ли знать Bootstrap?
- Для чего нужна сетка Bootstrap?
- Уроки Bootstrap 5 — Введение и установка
Как подключить bootstrap?
Для локальной установки Bootstrap (с настройками по умолчанию) необходимо:
- скачать готовую сборку с GitHub;
- распаковать полученный архив и скопировать из него минимизированные версии файлов («bootstrap. min. css» и «bootstrap. bundle. min. js») в свой проект;
- подключить эти файлы к HTML странице.
Как установить bootstrap?
Установить Bootstrap можно несколькими способами:
- Подключить компилированные файлы c помощью BootstrapCDN.
- Скачать скомпилированные файлы CSS и JS, подключить их к проекту через ссылки и верстать. …
- Скачать исходные файлы. …
- Установить исходники через npm, yarn, RubyGems, Composer, NuGet.
Как установить Bootstrap через NPM?
Один ответ А если коротко, ничего сложного, нужно сделать npm init, потом npm install bootstrap, потом прописать пути к css bootstrap и внизу страницы прописать пути к javascript bootstrap и jquery. Это если совсем простая установка и настройка через npm.
Как подключить CSS в HTML?
Наиболее правильный вариант определения общих стилей для сайта — это подключение внешнего файла CSS с помощью тега <link>. В атрибуте href необходимо указать URL адрес файла, содержащего набор стилей CSS. Атрибуты rel="stylesheet" и type="text/css" указывают, что указанный файл является таблицей стиля в формате CSS.
Сколько весит Bootstrap?
Настраиваемость Bootstrap
Например, текущая версия CSS-файла Bootstrap весит 119 КБ, что достаточно много. Bootstrap позволяет настраивать, какую функцию пользователи собираются встроить в свою загрузку.
Какие технологии использует Bootstrap?
- Bootstrap — это открытый и бесплатный HTML, CSS и JS фреймворк, который используется веб-разработчиками для быстрого создания адаптивных дизайнов сайтов.
- Фреймворк Bootstrap используется не только независимыми разработчиками, но и целыми компаниями. …
- В сущности, Bootstrap — это просто набор файлов (CSS и JavaScript).
Что такое CSS?
CSS (Cascading Style Sheets) — это код, который вы используете для стилизации вашей веб-страницы. Основы CSS помогут вам понять, что вам нужно для начала работы.
Как обновить bootstrap?
Установка последней версии Boostrap через NPM
js. Командой npm -v проверьте, установлен ли в вашей системе npm. Выполнение этой команды загрузит последнюю версию Bootstrap и добавит ее в devDependencies в файле package. json.
Что означает Bootstrapping?
bootstrap, bootstrapping — «зашнуровка», иногда бутстреп, бутстреппинг) — название некоторых методов и процессов, содержащих принцип повторения и самоподдержки без воздействия извне, с использованием внутренних ресурсов.
Нужно ли знать Bootstrap?
Знать буцтстрап очень полезно, но использовать везде не нужно. Как минимум изучение бутстрапа даст представление о методиках работы с css-фреймворками, а так же расширит кругозор. Ну и если попадётся проект на бутстрапе, то будет проще с ним работать.
Для чего нужна сетка Bootstrap?
Система сеток в Bootstrap используется для создания раскладок, а в частности для создания их адаптивности. Понимание того, как это работает — является жизненно важным моментом при работе с Bootstrap. Сетка сделана из группирования строк и колонок внутри одного или нескольких контейнеров.