
Alt текст (альтернативный текст) — это атрибут, который используется в HTML для описания изображений на веб-странице. Он является важным элементом доступности и помогает людям с ограниченными возможностями воспринимать и понимать содержимое визуальных элементов.
Alt текст отображается вместо изображения, когда оно не может быть загружено или его загрузка заблокирована. Он также используется программами чтения с экрана для озвучивания содержимого изображения пользователю.
Важно правильно составлять альтернативный текст, чтобы он точно передавал суть изображения и его функциональное значение на странице. Ниже приведены рекомендации по составлению хорошего альтернативного текста⁚
1. Будьте точными⁚ Опишите содержимое изображения подробно, используя ясные и описательные слова. Если на изображении изображен объект, указывайте его наименование и основные характеристики.
2. Будьте корректными⁚ Опишите содержимое изображения так٫ чтобы пользователь полностью понял его смысл. Избегайте использования слишком общих описаний٫ которые не передают конкретного значения.
3. Учитывайте контекст⁚ Учитывайте, как изображение вписывается в контекст страницы и какую функцию оно выполняет. Альтернативный текст должен передавать смысл содержания изображения в рамках веб-страницы.
4. Избегайте дублирования⁚ Если содержание изображения уже описано где-то на странице, не повторяйте то же самое в альтернативном тексте. Это может привести к ненужным повторениям и перегрузке информацией.
5. Будьте краткими⁚ Старайтесь ограничиться кратким и емким описанием. Чрезмерно длинный альтернативный текст может быть сложен для восприятия и использования;
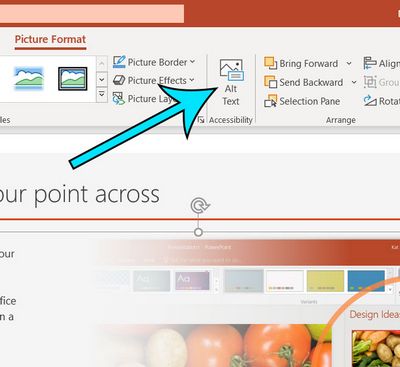
Вставка альтернативного текста в HTML осуществляется с помощью атрибута "alt" в теге <img>. Например⁚
«`html
<img src="image.jpg" alt="Описание изображения">
«`
Используя правильный альтернативный текст, вы помогаете улучшить доступность вашего веб-сайта для всех пользователей, включая тех, кто не может видеть изображения. Не забывайте добавлять альтернативный текст к каждому изображению на вашем сайте, чтобы обеспечить полноценное восприятие контента всем пользователям.
- Для чего нужен alt текст?
- Что делает атрибут alt?
- Что такое alt text в Инстаграм?
- Как правильно написать альтернативный текст?
- Как добавить Alt?
- Как проверить есть ли alt картинки?
- Зачем заполнять атрибут alt в HTML теге IMG?
- Какие атрибуты обязательно должны быть у элемента img?
- Какой атрибут в теге IMG является обязательным?
- Как подписать фото в Инсте альт?
- Какой HTML атрибут задает альтернативный текст для изображения Если изображение не может быть отображено?
- Как добавить ALT текст к изображениям?
- Что такое теги в фото?
- Как прописать атрибут alt?
- Почему наличие атрибута alt для тега img обязательно?
- Атрибуты Alt и Title для картинок / Как использовать теги альт и тайтл
Для чего нужен alt текст?
Alt—текстом называют краткое описание любого изображения. Термин произошел от словосочетания «альтернативный текст». Он не отображается на сайте и не виден посетителям, это вид мета-данных, скрытых от посторонних глаз.
Что делает атрибут alt?
Атрибут alt устанавливает альтернативный текст для изображений. Такой текст позволяет получить текстовую информацию о рисунке при отключенной в браузере загрузке изображений. Поскольку загрузка изображений происходит после получения браузером информации о нем, то замещающий рисунок текст появляется раньше.
Что такое alt text в Инстаграм?
Alt текст (альтернативный текст) — это альтернатива фотографии, которая используется для точного описания того, что изображено на вашей фотографии. Изначально функционал разрабатывался для слабовидящих, но после получил более широкое применение.
Как правильно написать альтернативный текст?
Правила составления альтернативного текста для изображения:
- Текст должен быть кратким и содержательным, и максимально полно описывать содержимое картинки.
- Длина текста при этом не должна превышать 250 символов. …
- В альтернативный текст обязательно нужно включать ключевые слова.
Как добавить Alt?
Alt-тег для изображений товаров
- Перейдите к редактированию нужного товара в разделе Магазин > Товары.
- Откройте вкладку Фотографии и наведите курсор на область фото. …
- В открывшемся окне укажите текст — описание изображения в поле Альтернативный текст (тег alt) и сохраните изменения.
Как проверить есть ли alt картинки?
Он отображается во всплывающей подсказке. Чтобы посмотреть атрибут Alt, необходимо отключить отображение картинок в браузере. На их местах будут отображаться значения атрибутов Alt, если они заполнены.
…
- нажать сочетание клавиш Ctrl + Shift + C.
- щелкнуть на на изображение
- проверить код на наличие атрибутов
Зачем заполнять атрибут alt в HTML теге IMG?
Alt (альт) – это атрибут тега img, позволяющий внести текстовое описание содержимого картинки. В HTML этот тег используется для добавления альтернативного описания изображения.
Какие атрибуты обязательно должны быть у элемента img?
URL изображения. Этот атрибут является обязательным для элемента <img>
Какой атрибут в теге IMG является обязательным?
HTML тег <img> имеет два обязательных атрибута: src — адрес файла картинки и alt — альтернативный текст, который будет отображен, если картинка не может быть загружена. Также не лишним будет использование глобального атрибута title.
Как подписать фото в Инсте альт?
Как писать альтернативный текст в инстаграм
- Загрузите фото для поста, выберите фильтры и нажмите далее.
- После того как добавите текст, прокрутите экран вниз и нажмите на «Расширенные настройки», выберите «Написать альтернативный текст».
- После того как укажете альтернативный текст, нажмите готово и опубликуйте пост.
Какой HTML атрибут задает альтернативный текст для изображения Если изображение не может быть отображено?
Обычно это случается, если пользователь отключил показ изображений в браузере или при медленном соединении с сайтом. Альтернативный текст добавляется через атрибут alt тега <img> и является обязательным согласно спецификации HTML и XHTML.
Как добавить ALT текст к изображениям?
Добавление alt—текста к изображениям галереи
- Нажмите на галерею в редакторе.
- Нажмите Управлять медиа или Изменить изображения.
- Выберите медиафайл.
- Введите заголовок (alt—текст) и описание справа.
- Нажмите Готово.
Что такое теги в фото?
Новости Pixabay • 24 марта 2016 г. Расстановка тегов — это описание содержания изображения с помощью текста (ключевых слов). Теги следует добавлять после загрузки каждого изображения на Pixabay.
Как прописать атрибут alt?
Из этих примеров следует, что атрибут Alt:
- должен быть содержательным и описывать картинку;
- состоять из 3–5 слов, но не больше 250 символов (сложно описать картинку двумя словами);
- по возможности содержать ключевой запрос;
- не должен быть спамным.
Почему наличие атрибута alt для тега img обязательно?
Атрибут Alt дает возможность узнать, что изображено на картинке, когда пользователь не может ее увидеть. Кроме того, прописанный текст в атрибуте Alt учитывается поисковыми роботами при индексации сайта.